7.2 Text Tags and Marks
creating tags
In the same way as canvas widgets, text widgets support tags. While canvas tags refer to sets of items (see Section 7.2), text tags refer to sets of characters and allow to configure and manipulate the set of characters. For example, the following
B={New Tk.textTag tkInit(parent:T foreground:brown)}
creates a new tag, where the tag is configured such that all characters that will be referred to by this tag (initially, no characters) are displayed in brown color.
adding text
Already inserted text can be added to a tag by defining the text portion to be added with positions. The following
{B tk(add p(1 10) p(1 15))}
adds the text part "brown" to the tag B, which changes the color of that text to brown.
configuring tags
Changing the configuration of a tag takes effect on all characters that are referred to by that tag. For example, if the tag B is configured for a larger font as follows
{B tk(configure font:{New Tk.font tkInit(size:18)})}
the text portion "brown" now appears in that larger font.
inserting and adding text
The insert command also supports tags directly. The following
{T tk(insert 'end' "\nDogs are ")}
{T tk(insert 'end' "brown" B)}
{T tk(insert 'end' " as well.")}
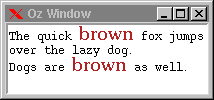
adds three portions of text to the text widget, where the text "brown" is both inserted and added to the tag B, which makes it appear both in brown color and with a large font. Now the text widget looks as shown in Figure 7.2.
In the same way as described in Section 6.3 for canvas tags, events can be attached to text tags. We will exemplify this in the next section.
In addition to tags, text widgets also support marks. Marks refer to positions in the text rather than to particular characters as tags do. They are supported by the class Tk.textMark. For their use, see again text.