3.3 Frames
Frame widgets are similar to toplevel widgets in that they serve as containers for other widgets. The difference is that a frame is used as container within other widgets, whereas a toplevel widget is the outermost container. The main purpose of frames is to determine geometrical layouts for the widgets they contain. More on geometry management we see in Chapter 4.
3.3.1 Relief Options
relief and border
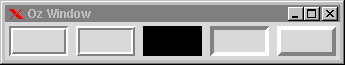
Frames support the relief and borderwidth options. These options determine a three dimensional border to be drawn around a frame. The values for the relief option must be one of groove, ridge, flat, sunken, and raised. The different styles of borders which correspond to theses values are shown in Figure 3.2.

Fs={Map [groove ridge flat sunken raised]
fun {$ R}
{New Tk.frame tkInit(parent:W width:2#c height:1#c
relief:R borderwidth:4)}
end}
{{Nth Fs 3} tk(configure background:black)}
{Tk.send pack(b(Fs) side:left padx:4 pady:4)}
Figure 3.2: Frame widgets with different values for relief.
parent widgets
The tkInit message contains the option parent which links the frames into its parent, the toplevel widget W. All widgets but toplevels need a parent widget, this is discussed in Section 3.4.
The program shown in Figure 3.2 maps the list of relief option values to frame objects. To make the frame with the option flat visible, its background is configured to be black.
Note that we left out the code to create the toplevel widget. Here and in the following we assume that the variable W is bound to a toplevel widget. The example file, however, contains the code needed to create the toplevel widget.
The exact meaning of the pack command used in this example is explained in Section 4.2.
3.3.2 Screen Distance Options
As value for the borderwidth option we used an integer in the example shown in Figure 3.2. Just giving a number specifies a distance in screen pixels. If the number is followed by one of the letters c, m, i, and p the screen distance is given in centimeters, millimeters, inches (2.54 centimeters), or printers' points (1/72 inch).
A convenient way to specify screen distances that employ units is to use a virtual string that appends the unit letter to the number, as used in Figure 3.2.
3.3.3 Color Options
To make the frame with the relief option flat visible, we configured the background color to be black. Color options can be given either symbolically or numerically.
symbolic color values
A symbolic color value can be given as virtual string like black, "red", or "dArK"#blUe, where the capitalization does not have any significance.
numerical color values
A numerical color value is determined by three integers between 0 and 255. The three integers describe the red, green, and blue part of the color. A numerical color value in Oz can be specified by a ternary tuple with label c, where the three fields of the tuple are the three integers. For example, the base colors red, green, and blue are described by the tuples c(255 0 0), c(0 255 0), and c(0 0 255) respectively.
Two examples that make frequent use of color options can be found in Section 5.8 and Section 5.9.
3.3.4 Abbreviations and Synonyms
Some of the most common options have the following synonyms:
|
|
|
|
|
|
option abbreviations
In addition to synonyms, it is also possible to abbreviate options provided that the abbreviation is unambiguous. For example, it is correct to abbreviate the background option by ba but not by b since b is also an abbreviation for bitmap and borderwidth.
3.3.5 Additional Tk Information
The full Tk-reference information for each widget is shipped with the Mozart distribution. For an example, see the reference information for frame.
Reference information on options that are supported by all widgets are explained in options.