3.5 Label Widgets
A label widget displays a text string or a bitmap. Options for frames are also valid options for labels, additional options determine what the label displays. The reference documentation for labels is label.

L1={New Tk.label tkInit(parent:W bitmap:info)}
L2={New Tk.label tkInit(parent:W text:'Labels: bitmaps and text')}
{Tk.send pack(L1 L2 side:left padx:2#m pady:2#m)}
Figure 3.3: Example for labels displaying bitmaps and text.
Figure 3.3 shows an example where the label L1 displays a bitmap and the label L2 displays text. As with other widgets, the options of a label widget can be reconfigured by sending the widget object a tk message with the command configure. Execution of the following expression changes the bitmap to an exclamation mark:
{L1 tk(configure bitmap:warning)}
3.5.1 Bitmap Options
Label widgets and several other widgets allow to display bitmaps. There are two different kinds of bitmaps: predefined bitmaps and bitmaps stored in files.
If the first character of the bitmap option value is an @, the value is interpreted as filename. For instance, feeding
{L2 tk(configure bitmap: '@'#{Property.get 'oz.home'}#
'/doc/wp/queen.xbm'
foreground: orange)}
displays a bitmap stored in a file. Here the file name is given relative to where the Mozart system has been installed, that is relative to {Property.get 'oz.home'} (for the system module Property see Chapter 23 of ``System Modules'').
predefined bitmaps
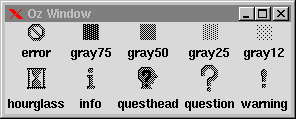
If the first character is different from @, it is interpreted as the name of a predefined bitmap. A program that displays all predefined bitmaps and their names you can see in Figure 3.4. The program uses the grid geometry manager which is discussed in Section 4.3.

{List.forAllInd [error gray75 gray50 gray25 gray12
hourglass info questhead question warning]
proc {$ I D}
R=(I-1) div 5
C=(I-1) mod 5
in
{Tk.batch [grid(row:R*2 column:C
{New Tk.label tkInit(parent:W bitmap:D)})
grid(row:R*2+1 column:C
{New Tk.label tkInit(parent:W text:D)})]}
end}
Figure 3.4: Predefined bitmaps.
bitmap colors
Bitmaps have two colors. These colors can be configured with the foreground and background options. The color of the bitmaps' pixels is given by the foreground color.
3.5.2 Font Options
A font to be used for displaying text can be specified by the font option. Valid values for the font option are either platform specific font names or instances of the class Tk.font. An instance of the class Tk.font is also a tickle object but is not a widget.
Platform dependent font names are for example X font names. If you are running a Unix based system, you can for example display the available names by using the xlsfonts program.
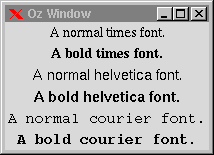
However the preferred way to specify fonts is to be platform independent of course. The program in Figure 3.5 uses this technique.

{ForAll [times helvetica courier]
proc {$ Family}
{ForAll [normal bold]
proc {$ Weight}
F={New Tk.font tkInit(family: Family
weight: Weight
size: 12)}
L={New Tk.label tkInit(parent: W
text: 'A '#Weight#' '#Family#' font.'
font: F)}
in
{Tk.send pack(L)}
end}
end}
Figure 3.5: Example for different fonts.
The init message for creating a font determines with the options family (the style of the font), weight (whether it is bold or normal), and size (how large is the font in point, if the number is positive, in pixels if it is less than zero) how the font looks. Tk.font supports more options, for a complete overview consult font.
Regardless of the platform, the families courier, times, and helvetica are supported.